sublime-markdown-previewは、SublimeText2でMarkdownをプレビューできるようになるプラグインです。
このプラグインは、sublime package manager 経由でインストールします。
Sublime Package Manager インストール
まず、Sublime Package Managerのインストールから。
SublimeText2 を起動して、[Sublime Text 2]>[Preferences]>[Browse Packages]へ進みます。
Finderが起動するので、Installed Packages という名前で新しいフォルダを作成します。
ダウンロードしたPackage Control.sublime-packageをInstalled Packagesにコピーします。
次に、SublimeText2でControl+` でコマンドライン入力を表示させます。
以下をコピーして、コマンドラインにペースト、Enter。
import urllib2,os; pf='Package Control.sublime-package'; ipp=sublime.installedpackagespath(); os.makedirs(ipp) if not os.path.exists(ipp) else None; urllib2.installopener(urllib2.buildopener(urllib2.ProxyHandler())); open(os.path.join(ipp,pf),'wb').write(urllib2.urlopen('http://sublime.wbond.net/'+pf.replace(' ','%20')).read()); print 'Please restart Sublime Text to finish installation'
SublimeText2を再起動します。
確認してみます。
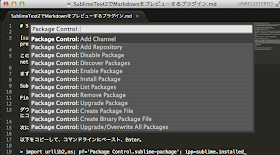
[Sublime Text 2]>[Preferences]>[Package Control] で以下の画面が表示されたら インストール成功です。
sublime-markdown-preview のインストール
いよいよ、Sublime Text 2 MarkDown Previewのインストールです。
sublime package managerでインストールします。
Command+Shift+PでSublime Package Managerを起動し、Package Control: Install Packageを選択します。
インストールできるパッケージの一覧が表示されます。
Markdown Previewを選択します。
ネット経由でダウンロードとインストールが始まります。(ステータスバー)
しばらくするとインストールが完了します。(ステータスバー)
キーバインドを追加します。
[Sublime Text 2]>[Preferences]>[Key Bindings -User]を選択します。
以下のように書き換えます。
[ { "keys": ["alt+m"], "command": "markdown_preview", "args": {"target": "browser"} }]
これでインストールと設定が完了です。
Alt+mでMarkdownをプレビューしてみます。
ブラウザが起動し、プレビューできます。
Markdown記法で
Markdownは、プログラマには必須スキルかもしれません。テキスト形式でバージョン管理でき、レビューもしやすいです。仕様やメモ書きにもってこいです。スタイルもクールです。WordやExcelの仕様書とはおさらばして、Markdownで書きたいですね。







0 件のコメント:
コメントを投稿